最初からやっておけばよかった~…ブログ初心者の後悔と憂鬱
毎度のことながらはなしがながくなりそうですので、今回は要点を先に挙げます。お時間のないブログ初心者諸氏にはここだけはみておいていただきたいです。
ブログを運営していく上で「記事を書く」ということ以外に以下の3点だけは初心者だろうと中級者だろうと上級者だろうと気にしておくとよいとおもわれます。
カテゴリー
子カテゴリーまで仕分けておきましょう!
カテゴリーの整理をしましょう。
見出し
見出しを使って文章を小分けにしておきましょう!
文章の「章・節・項」のように「大見出し・中見出し・小見出し」を順にならべましょう。
画像
使ってもいい画像かどうか確認しましょう!画像は圧縮して使いましょう!
画像に名前をつけましょう!
以下この5点(+1点)についてすこしくどくどしく説明しています。
そうたいしたことも書かれていませんので、ここまででも十分だとおもいます。
つづきをお読みなられる方は流し読み程度でちょうどいいですからねぇ~。
それではつづきをどうぞ。
後々たいへんになるから…ほんとに…。
cssであれば一括変換・一括適用されますが、記事の内容や文章構成、言い回しやジャンル分けなどなど…記事毎にしか変更が効かず、記事毎でないと変えたくないようなものは一つ一つ変えていかなければなりません。
そのことに後で気づいたらどうでしょう?
たとえば100記事書いた後に。
たとえば1000記事書いた後に。
まだ記事数が50にも満たない方ですと想像しづらいとは思いますが、経験したことのある方ならきっと共感していただけるのではないかと思います。この恐怖と絶望感と倦怠感と…。
髪の分け目のように、後々たいへんなことになりますよ。
わたしもブログをはじめておよそ半年。
350記事ほどのまだまだ新米ではありますが、それでも味わうことになってしまったこの無用の洗礼。貴君たち新兵が回避できるよう願いながら、僭越ながら助言させていただきたいとおもいます。
はじめからやっておいた方がいいこと!ブログ初心者へのアドバイス
カテゴライズっ!かってぇゴライズっ!
はじめは「そんなに書くこともないしテキトーでいいでしょう」とあなどられやすいカテゴリー。
…
これですからっ!
記事を書くということを除けば、なにはなくともカテゴリー分けっ!!
これをおろそかにしてきたおそろしさったらそれはもうあなた…。

わるいこと言わないから…分けときなってぇ。
カテゴリー分けするときに一番の悩みどころは名前。カテゴリー名だとおもいます。
悩みすぎてなかなか記事を書き出せなくなってしまうというひともいるかもしれません。たしかに悩みどころ…だ・け・れ・ど・も。
悩むところはそこじゃあないっ!
はじめからビシぃッ!
とカテゴライズできて適切な名前振れるひとはごく限られているのではないかとおもいます。それもあってカテゴリー分けは倦厭されてテキトーに扱われやすいところでもあるのですけれどもね。
仕分けませう!
ではどうせいというのか?
それは、名前の通り、カテゴリー、分けるということです。
極端なことをいえば当初のカテゴリー名はなんでもいいのです。
なんなら①、②、③といったようにとりあえず番号振っておくというようなものでも。
とにかくおなじテーマや似た内容ごとに振り分けておき、なおかつ子カテゴリーまで振り分けるようにしていきましょう。
細かくカテゴリー分けできればいいですけれども、孫カテゴリーまで分けるのはまだ難易度が高いとおもいますし、はてなブログでは子カテゴリーまでしか表示されません(グローバルメニューではできてもパンくずリストではできなそうです)ので、とりあえず記事を書いて投稿するときには親カテゴリー - 子カテゴリーまではわけましょう。
カテゴリー名は後でいつでも一括でお手軽に変えられますからなにはなくとも振り分けておきましょう。でないとほんっっとにめんどうなことになるから。
ココは謀られドコロ
「そうは言ってもわたしのはただの日記・雑記でひとに読んでもらうためではないからっ!」とか「普通日記には日付ぐらいしかタグはないのだから別にいいでしょっ?」と言ってるあなたも、ダマされてでもカテゴライズしておきましょぅ。
でないと後で収益化したいだとか、あの日に浸りたいだとか思ったときにアクセス困難ですから。知らないうちに記事が増えてそれにともなって参照困難になってきますから。
「わたしはなにがあっても、ただただ書き進めるだけで絶対一生自分のブログを振り返ることはないっ!」と、そこまで強く言われるのでしたら止めはしませんけれども、分けた方がいいとおもうなぁ~わたしは。
出たなっ!硬殻怪獣ゴライズ!!
カテゴリー名をテキトーにつけるなんてクローラビリティわるく回遊率も期待できなくなる暴挙だといわれるでしょう…稼ぐブログを主眼とするなら。
でもそうでないのなら、とりあえず分けときましょう?
ちょっと稼ぎたいと思っているのだけれど仕分けは苦手という方は、そのつど分けず、50記事毎とか、せいぜい100記事毎を目安に振り返って仕分けてあげて、適切なカテゴリー名を付けてあげましょう。振り返れば各記事間の共通点なんかが浮かび上がってきて、仕分けしやすくなっているとおもいますから。
後々この牙城を切り崩すのはほんっっっとぉに骨が折れますから。この怪獣ゴライズの装甲ガッチガチに硬いですから!
ときどきはここの仕分けもしましょうね!
ふだんから記事をふんわり内容別に仕分けていったとしてぇ~…。
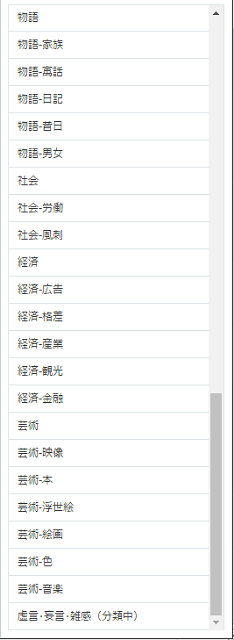
そうして選り分けているとどんどんカテゴリーが増えていきますよね?
このとき、新たなカテゴリーを登録していくと登録順に下に下へと連なっていきますので、編集画面なんかで親子関係が見づらくなってくるわけです。

←これはもう並べかえた後のものなので比較してお見せできないのが残念ですが、このように子カテゴリーもすべてリストに出てきてしまうのです。
カテゴリーを選ぶとき、親カテゴリーがプルダウンになってるとか、そこまで気の利いた仕様ではまだないのです。
並べかえる前のスクショ撮っておけばよかったのですが、ありませんので、これが順序ばらばらだとイメージしてみてください。煩雑極まりないでしょ?
ですからときどきはカテゴリーの並び順も整えてあげましょうねっ!
カテゴリーの順番を並べ替えるときは
【 デザイン > カスタマイズ(タブ) > サイドバー > カテゴリー 】
のところで並べ替えます。
あっ!並べ替えている途中でそのウインドウの外クリックしちゃダメっ!
【適用】ボタンを押すまでは保存されないからまたはじめからになっちゃうよっ。
他のブログサービスを知らないのでわからないのですが、デザインcssにしてもこのサイドバーにしてもはてなの編集画面扱いづらいです。
「消えずにそこにおれっ!」というのに、ちょっと枠外クリックしたら「はい!さようならぁ~」ですから。
※追記:2017年1月10日
サイドバーのカテゴリーをお好みの順に並び替えるために「カスタム」にするとページの読み込みに時間がかかるそうです。
くわしくはこちらをご参照になられてはいかがでしょうか。
見出しによる文章のパッケージング
長文を区切ること
見出しをちょこちょこ入れていくことで「どこが文の切れ目、話題の変わり目か?」
がわかりやすくなります。
こうすることで、後で振り返って編集しようと思い立ったとき、長文を区切っていくよりも、短文を結合して長文としていくことの方が容易だと考えられるからです。
スライス癖が功を奏す!?
この見出しの入れ方ですが、新書よりもショートタームで入れていくといいとおもいます。具体的には5行以下で1段落をなす文5セット、つまり5段落以下を目安に見出しを入れていくという感じ。
とくにわたしのようにだらだら駄文の長文になりやすい方には、長文になることの予防や目安、または長文になってしまってもたびたび見出しで区切られることで、だらだらしてることに変わりはなくとも、読み手の印象ではちょっとだけだらだら感を緩和する効果も期待できるでしょう?
梱包技術
パッケージングするときの心得というのか心持ちとしまして、無理に1章をなすぐらいなら積極的に細分化しちゃいましょう。
昔はそうでもなかったとおもうのですが、最近の新書では章や節や項が「しかし」「でも」「なぜなら」「だから」といった接続詞からはじまっているものをよく目にしませんか?
これはおそらく編集者があがってきた原稿に適宜見出しを入れてパッケージングしているからなのだとおもうのです。書籍でもそうなのですからブログでもそうした方が読みやすそうではありませんか?
ですから、「話は変わるけど…」「そうそう、そういえば…」が多い方はそのつど章分けしちゃいましょうねっ。
大見出しや中見出しではクドくなってしまいますから小見出しぐらいで。
この方が書きやすくもあるとおもうのね。
コロコロ話題が変わっても小見出し入ればチャラ。みたいな感じで。
ブログ飯狙いの方はこれではたぶんいけないとおもいます。テーマを絞って記事内容やタイトルで使われているキーワードを盛り込んで適切な見出しをつけた方がよさそうなので。
ブログ小説をメインでやっていくということであればその限りではありませんが、とくに方針がない場合などはショートタームの方が見やすく読みやすくメリットおおいとおもうよ。
天地無用にてお願い致します。
見出しでもう一件。
大見出しはh3、中見出しはh4、小見出しはh5タグつきですので、例えば…
「h3・h5・h4(大・小・中)」や「h5・h4・h3・h4(小・中・大・中)」などのように順序ぐちゃぐちゃにならないように「h3・h4・h5(大・中・小)」や「h3・h4・h4・h5・h3・h4・h5・h5(大・中・中・小・大・中・小・小)」などのように正順・昇順に見出しをふっていきましょうね…
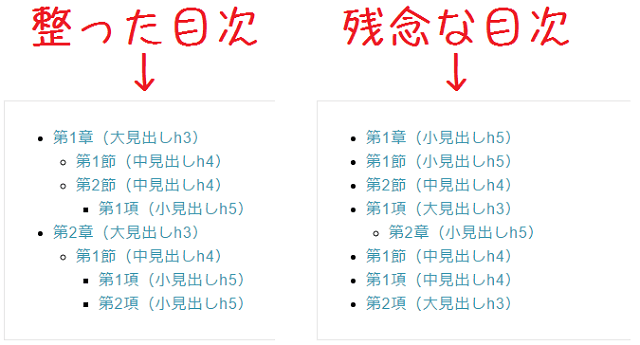
って、文字だけではわかりづらいよね。なので視覚的に示します。

わかりますか?ちょっと見づらいですけれども…
【整った目次】では「章=h3大見出し」、「節=h4中見出し」、「項=h5小見出し」とちゃんと適切にタグをふっています。
ところが【残念な目次】では章・節・項それぞれに適したタグがふられてなく、字下げもないのでのっぺりとしちゃって見づらいですよね?機械も困ってる感じ。
おなじようなものですが、これを見出しで見てみますと…

ねっ!【残念な見出し】のはじめは第1章なのに小見出しになっていたり、小見出しの後に中見出しきたりしてて変でしょ?
カテゴリーの方もそうですけれど、クローラーは階層構造も認識しているそうですので、このあたりもちょっと気にしてあげましょうねっ。
クローラーとか気にしない方も本を読んでてこんな見出しのつけ方されたらやっきりしちゃうでしょ?
目次みたらこんなんなってたら「この本だいじょうぶかぁ?」って疑っちゃわない?
そういうこと。
画像使うなら気にしようねっ!
その画像使ってもいいって?
画像や動画など著作権のもろもろに触れますとトラブルを招きかねませんから、画像や動画を利用するのなら、パブリック・ドメインやcc0のものをありがたく使わせていただきましょう。
現在ではそのような画像や動画が簡単に検索できて利用できるサイトがいくつかあります。
一昔前とは比べ物にならないほど数も品質も充実してますよ。
わたしがおもに使わせていただいているのは『pixabay』。
『パブリックドメイン美術館』や『ぱくたそ』、『wikipedia』のcc0などはときどきという感じです。
読み込みを速くする工夫
画像を使うとき、コピペする方が多いとはおもいますがぁ…ちょっと待ったぁっ!
画像のなかにはサイズやデータが大きなものがありますから、ダウンサイジングしてあげましょう。
ブログでそんな高画質必要ではないでしょ?ページの読み込み遅くなるよ!
画像サイズを決めておく
画像を貼り付けるときに毎回あれこれ考えるのは手間ですから、たとえばサイズは「640」を基準にするだとか、自分のブログにあった画像サイズを決めちゃいましょう。
決めたらそのサイズに縮小して貼り付けま…も、まだマッテェっ!!(2度目)
見た目はあまり変えずにデータ容量圧縮できますから、もう一手間だけかけてあげましょっ。
画像データを簡単に圧縮する
その方法はググっていただければいいですが、多くの方がすすめているこちらはいかがでしょうか?
「英語はちょっとぉ…」ということもこれで安心!こちらをどうぞ。
記事タイトルもいいでしょ?このタイトル見て今回わたしもこんな記事書いてみよぉとおもったものです。ですから今、この記事を読んですこしでも「役に立ったわぁ~」とおもわれている方がもしあれば、それはわたしの功ではなく友幸さんのおかげですよ。
「なんの役にも立たねぇよ!」とおもわれている方があれば、それはわたしのせいです。ごめんなさい。
ほかにもたくさんの方法やソフトがあり、また圧縮するとどうなるかなどをwebサービスごとに比較したサイトもございますので、気になる方は調べられるとよいかとおもいます。
なにはともあれ画像のダウンサイジングぅ~!
人にも機械にもやさしい"名前"
わかってもらいましょう。
画像titleを削りaltに画像の説明になるような意味の通る名前をつけてあげましょう。
サイトを見ていてもふだん目にするところではありませんが、それこそ目の不自由な方には"目"となるところですし、数字の羅列ではクローラーも意味を読み取れません。
ですから画像に適切な名前を付けてあげましょう。
クローラーに画像を"認識"させてあげると、その名前も検索対象となり、「あの画像どの記事でつかったかなぁ?」となったときなど、みずから検索・参照するときにも便利ですし、アクセスにもたしょうは有利にはたらくことでしょう。
画像につける名前はもしかしたら日本語より半角ローマ字表記の方がいいのかもしれませんし、日本人をターゲットとしたブログであるのなら日本語で名付けた方がいいのかもしれません。そこのところはまったくわかりません。
わたしはこれから日本語で名前をつけていこうとおもっています(←まだなにもしてません)。
画像に名前をつけることもカテゴリーや見出しに引き続き、やはりユーザビリティのためだけではなく、未来のある日、いつかの自分のためでもあるのです。
イライラを募らせないように
またサイト表示に遅延をおこさないように、クリックしたらできるだけはやく「パッ!」とページが表示されるように、内部リンクや外部リンクの削れるところは削っておきましょう。
これもtitleやaltと同様「見たまま」モードでは編集しきれないところがありますので、「HTML編集」から編集してください。
「HTML」と聞くと身構えてしまいそうですけれども、タグには色が付いていますので、そこまで見づらいものではないとおもいます。地味な作業ですけれどもやっておいた方がいいですよ。
あとで何百枚、何千枚も貼っ付けた画像ぜ~~んぶっこの作業をやろうとおもったら…それはそれはヘタなホラーよりおそろしやぁ~。
チリが積もれば気になります。チリが積もったらイライラします。
その後気になってストレス溜め込まないように、はじめのうちからちりとりしておきましょうね。
ちりのはなし
ほこりの正体は繊維クズの集積物です。赤や青や黄色、繊維にはいろいろな色がありますが寄り集まるから灰色にみえるのです。よ~くみてみると色とりどりです。
この繊維ごみはどこからくるかといえば、ふだん服を脱いだり着たりしているときに少しづつ剥離していったもの。
ブログも運営しているとどうしてもちりが出てきてほっておくとほこりになり、ほこりから綻びへと発展しかねませんから、気づいたときにはそのつどお掃除していきましょうね。
画像の地理・サイトマップもすっきりするでしょっ。
新兵諸君!こんな疑問お持ちでないか?
はてなブログの無料版では1つのアカウントで3つのブログをもつことができます。
(Proでは10のブログをもつことができます)
はじめわたしもそうだったのですが、テーマごとにブログを運営する予定なんて微塵もないですし、「3つもなくても1つで十分なんですけれどぉ…」と思っていました。が、最近になってやっと「あぁ~これは3つあった方が便利ぃ!」と気づきました。
自分専用ブログ
それはブログをカスタマイズするときにメインブログではなくサブブログで試せるということっ!サブブログの公開範囲を「自分のみ」にしておいてサブで試してメインに適用という使い方ができるのです。(上に挙げたカテゴリーや見出しの画像もサブブログで再現してスクショしたものです。これをメインブログでやるといろいろやっかいでしょ?だからサブブログ!)
そのことに今更ながら気づきまして、1月ほど前に実験用としてもう1つブログをつくりました。ねっ?遅いでしょぉ~。気づくのいつも遅いのわたし。
シャア専用ブログ(ゲルググ)であれば3倍速く気づけたのかもしれないけれど、わたしの自分専用実験ブログでは残念ながら人の1/3倍かかってしまいました。きっと地球の重力がそうさせているのよ。(←ガンダムファンの方いらっしゃいましたらすみません。よくわかっていないのにそれっぽく使っています。)
こんな使い方もあるのよ!
ほかにもtry&tryでcssなどのプログラミングや視覚構成のwebデザインの勉強、メインブログの保存用などとしても使えます。
ただし、自己サーバーではないのでなにかのアクシデントで消えたり消されたりアカウント停止でアクセスできなくなったりする事態がおきないとも限りません。ですから上にはいちおう挙げましたが、メインブログの保存用としてはあまりおすすめできません。一時的な保管場所としてならいいとおもいますよ。
4月の贈る言葉
せめて100記事ぐらい書いたときにこういったことに気づけばよかったのですが、時すでに遅し!修正していこうという気がおきない!

ブログ初心者の方々が後にこのようにならないよう願いながら、今回は締めさせていただきます。ご一読ありがとうございました。
それではよきブログlifeを!
こちらの「稼ぐブログシリーズ」もいかが?
エピローグ:「稼げるブログ」の失敗王者あらわる!?
第1話【 ブログ名 】:それほど大事じゃないよ。ブログ名(たぶん)。
第2話【記事タイトル】:ブログで稼ぐために必要なことはたった1つだけ!…なのかもしれない
第3話【 記事内容 】:これも大事だよね!稼げるブログには…なにを書いたらいいの?記事内容!!
第4話【 記事構成 】:書き方1つで見やすさ激変!?アクセス数伸びるかも?「いい記事」と見せかけ方
モノローグ①:稼ぐブログはなぜこうなってるの?お宝ブログに共通点発見!?…できてません。
モノローグ②:三角な遊び心。四角な安定感。
第5話【 文 体 】:ブログ飯の言葉づかいはムリなくムダなく自然体…に、ちょっと盛り?
第6話【 まとめ 】:稼げるブログと稼げぬブログを比較してわかったこと?【まとめ】
エピローグ:アクセス数で見る。これがわたしの失敗実績!
