【レスポンシブデザイン】を理解していませんでした。
【 ダッシュボード > デザイン > スマートフォン(アイコン) > 詳細設定 > レスポンシブデザイン(チェックを入れる) 】
にすればそれだけで【レスポンシブデザイン】なるものに変わるものとばかり思っておりました。
レスポンシブデザインのチェックを入れる欄の説明に…
スマートフォンでもPCと同じデザイン設定でブログを表示します。…
 とあり、チェックを入れたりはずしたりするたびにプレビューがPC表示とおなじものになったりスマホ表示になったりするものですから、「あぁ~【レスポンシブデザイン】なんてしゃっちょこばった言い方するやぁつは、ただPC表示を縮小して表示してあげましょう!というやぁつなのだなっ。」…と、誤解しておりました。
とあり、チェックを入れたりはずしたりするたびにプレビューがPC表示とおなじものになったりスマホ表示になったりするものですから、「あぁ~【レスポンシブデザイン】なんてしゃっちょこばった言い方するやぁつは、ただPC表示を縮小して表示してあげましょう!というやぁつなのだなっ。」…と、誤解しておりました。
【レスポンシブデザイン】ってなぁに?
【レスポンシブデザイン】ってやぁつは、ある指定されたサイズより小さいときにはPCとは違う表示をしますよ~。というやぁつでした。
たとえば2カラムレイアウトの場合、【レスポンシブデザイン】があてられてサイドバーを記事下に表示して画面の小さなスマホでも見やすいデザインにしてあげましょうアハハハハハハハという機能のこと。
言葉ではわかりづらいとおもいますのでこちら↓をどうぞ。といっても、この画像でもすこしわかりづらいかもしれませんけれども…
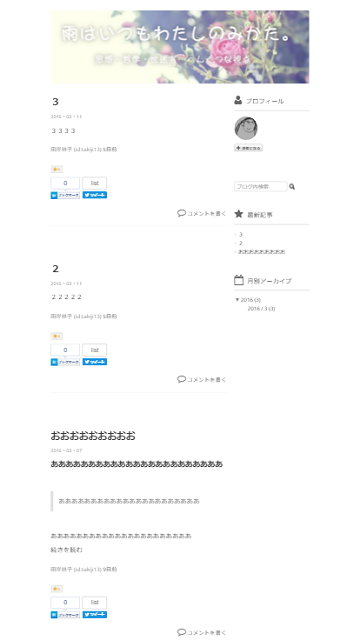
PC表示
これがパソコンなど大きな画面でみたときの見え方です。
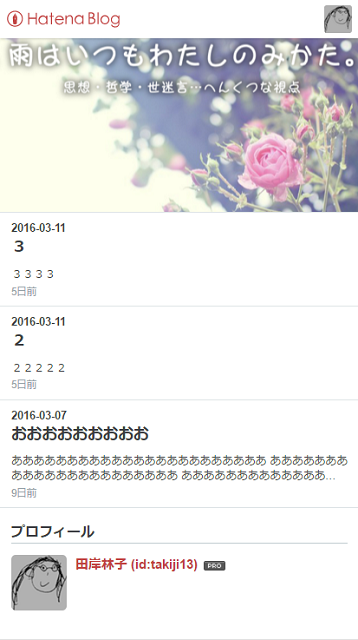
はてなのスマホ表示
レスポンシブデザインのところのチェックを入れていないときのスマホなど小さな画面で見たときの見え方です。
※PC表示のときとおなじページですが、「はてなのスマホ表示」のトップ画面では最新記事の一覧が表示され、PC表示などでは最新記事じたいが表示されます。
※※はてなのプレビューではなくブラウザで確認している場合、はてなのスマホ表示がこんな感じではなくPC表示と変わらないということがあります。スマホ表示サイズがiPadとかになっている可能性がありますので、画面サイズの小さなものを選んでみてね。
ブラウザで確認する方法は検索して調べてみてください。あるいは、つたない寸足らずな説明でもよろしければ、こちらの「【簡易版】PCでスマホ表示にする方法(手抜き)」を参考にしてみてください。おすすめはしません。できません。キッパリ!
これが「nonレスポンシブデザイン」(これはレスポンシブじゃないよ~)。
 「nonレスポンシブデザイン」なんて言葉はありませんが…レスポンシブデザインのところにチェックを入れただけの、わたしのように「これなるがレスポンシブデザイン?」と、おもっているひとのスマホなど小さな画面で見たときの見え方です。
「nonレスポンシブデザイン」なんて言葉はありませんが…レスポンシブデザインのところにチェックを入れただけの、わたしのように「これなるがレスポンシブデザイン?」と、おもっているひとのスマホなど小さな画面で見たときの見え方です。
要はPC表示がただ縮小されているだけ。これをスマホで見せられると字ぃがちんまいから老眼にはたまらないよぉ。
これが正真正銘レスポンシブデザインなり~!
 ほんとうにわかりづらくてすみません…ですが、こんな風にPC表示とも「はてなのスマホ表示(レスポンシブデザインにチェックを入れていないもの)」とも、PC表示がただちいさくなったというだけのものでもない表示となります。
ほんとうにわかりづらくてすみません…ですが、こんな風にPC表示とも「はてなのスマホ表示(レスポンシブデザインにチェックを入れていないもの)」とも、PC表示がただちいさくなったというだけのものでもない表示となります。
※レスポンシブデザインなのにタイトル画像の両端が切れてしまっているのはレスポンシブデザインの罠ではなく、ただのわたしの力量不足の産物というだけですので、お気になさらず見てみる振りのスルーしてください。
それじゃあどうすれば【"ほんとうの”レスポンシブデザイン】になるの?
手段は大きく2つ。ほかのテーマはどうなのかはわかりませんが「Written」を例にしますと…
手段1.
【 ダッシュボード > デザイン > カスタマイズ(スパナのアイコン) > デザインcss(の一番上でも一番下でもどちらでもよいので…)
/* Responsive: yes */
を追加します。 】
※
テーマのcssをデザインcssに書き出している方は、元のcssでは12行目(あたり?)にある「@charset "utf-8";」の左にエラー表示が出るかと思いますので、デザインcssの先頭(1行目)に「@charset "utf-8";」を置き、その下(2行目)に「/* Responsive: yes */」を置くとエラー表示が消えるかと思います。
気になる方は試してみてください。
うまくいかなくても恨まないでね。なんてったってわたしこっち方面ブスずぶの素人ですから。
手段2.
【 ダッシュボード > 設定 > 詳細設定 > head要素に追加(の欄に…)
<meta name="viewport" content="width=device-width; initial-scale=1.0;">
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">
<link href="//fonts.googleapis.com/css?family=Lato:400,900|Economica:400,700|Open+Sans:400,700" rel="stylesheet" type="text/css">
を追加して、画面一番下の[変更する]ボタンをポチっするのを忘れずにね! 】
参考もと
手段1.か手段2.のいずれかで待望の【レスポンシブデザイン】適用となるはず…「Written」に限ったものなのかもしれませんし…わかりません…すみません。
わたしの場合は「手段1のみ」「手段2のみ」「手段1+2」のどの場合も適用されました。
画像がなくつたないわたしの説明よりも↓こちらを参照していただいた方がわかりよいとおもいます。
- Written - a Hatena Blog Theme
- はてなブログ 3STEPでレスポンシブデザインに!やり方を解説♪ - イロイロひとりごと。
- 「Written」のviewportを設定してレスポンシブに対応しました。 - ディスディスブログ
テーマのcssを見る方法
テーマをインストール後、デザインcssのところを見ますと、どこかに、といっても3行しかなくその真ん中の2行目にあるとおもいますが…(以下に2パターンにわかれます。と、おもいます。確認していませんので。)
パターン1.
@import url("http://(~テーマによって異なります~).css");
と書かれているところがあるかとおもいます。この行に書かれている「http://(~テーマによって異なります~).css」までをコピーしましてブラウザで検索いたしますと、cssが表示されます。
パターン2.
@import url("/css/theme/(~テーマによって異なります~).css");
と書かれているところがあるかとおもいます。この行に書かれている「/css/theme/(~テーマによって異なります~).css」までをコピーしまして、「http://blog.hatena.ne.jp」の後ろに「/css/theme/(~テーマによって異なります~).css」をつなげたもの、つまり
http://blog.hatena.ne.jp/css/theme/(~テーマによって異なります~).css
として、ブラウザで検索致しますと、cssが表示されます。
↓こちらを参考にさせていただきました。
そして…
表示されたcssを【Ctrl+A】なり利用しまして「すべて選択(A)」してテキストエディタにコピペします。
テキストエディタに「貼り付け(P)」ますと改行されていない非常に見づらいものがペーストされますので、Terapadなどを利用して見やすくしてあげるとよいとおもいます。
ただし注意です。
 ↓こちらにあるように、ほんらい改変してはならぬテーマ・cssがあるようですので、いちおう付言しておきます。
↓こちらにあるように、ほんらい改変してはならぬテーマ・cssがあるようですので、いちおう付言しておきます。
怪我の功名からの…怪我。
わたしが【レスポンシブデザイン】の誤解に気づいたのは、スマホ表示で見てみたら「あれっ?なにか前とちょっと違う?
 …えぇ~、なんでプロフィールに広告かぶってんのぉ~。(これはわたしだけなのかもしれませんが、スマホ用のタイトル画像を用意して【スマートフォン用に画像を設定する】にしようがなにをしようが、なぜにPC用の画像を参照するNO~、と、ニッチもサッチもいきません)」となり、「あっちを立てればこっちが立たず、こっちを立てればあっちが立たず。そんなわたしは役立たずぅ~…」と意気消沈しながらイロイロ調べていましたら、なんとそういうことなのかぁ?もしかしたらこれが原因なのぉ?となりました。
…えぇ~、なんでプロフィールに広告かぶってんのぉ~。(これはわたしだけなのかもしれませんが、スマホ用のタイトル画像を用意して【スマートフォン用に画像を設定する】にしようがなにをしようが、なぜにPC用の画像を参照するNO~、と、ニッチもサッチもいきません)」となり、「あっちを立てればこっちが立たず、こっちを立てればあっちが立たず。そんなわたしは役立たずぅ~…」と意気消沈しながらイロイロ調べていましたら、なんとそういうことなのかぁ?もしかしたらこれが原因なのぉ?となりました。
もうすでにご存じの方も多いかとおもわれることでが、すみません、ながくなりましたので、そのお話は次の機会とさせていただきます。
御礼申し上げます。
ブログをはじめてまだ半年ちょっとですが、はてなブログのカスタマイズについてわたしとおなじようなところでつまづいて悩まれている駆け出しブロガーさんの一助になれれば幸いかとおもい、僭越ながら今回は書かせていただきました。

こんなプログラム(Program)の「プ(P)」はわかっているのかもしれませんが、どうひいき目に見ても「ロ(ro)」でさえ理解していない者がcssについて稚拙ながらも書きおおせたのも、すべて先人の方々の恩恵でございます。
見ず知らずの者から感謝されるというのも気持ちのよいものではないかもしれませんが、お礼申し上げます。ありがとうございます。